Lightboxes
Shine a light on specific parts of your app to focus users' attention on one area.

What are in-app lightboxes?
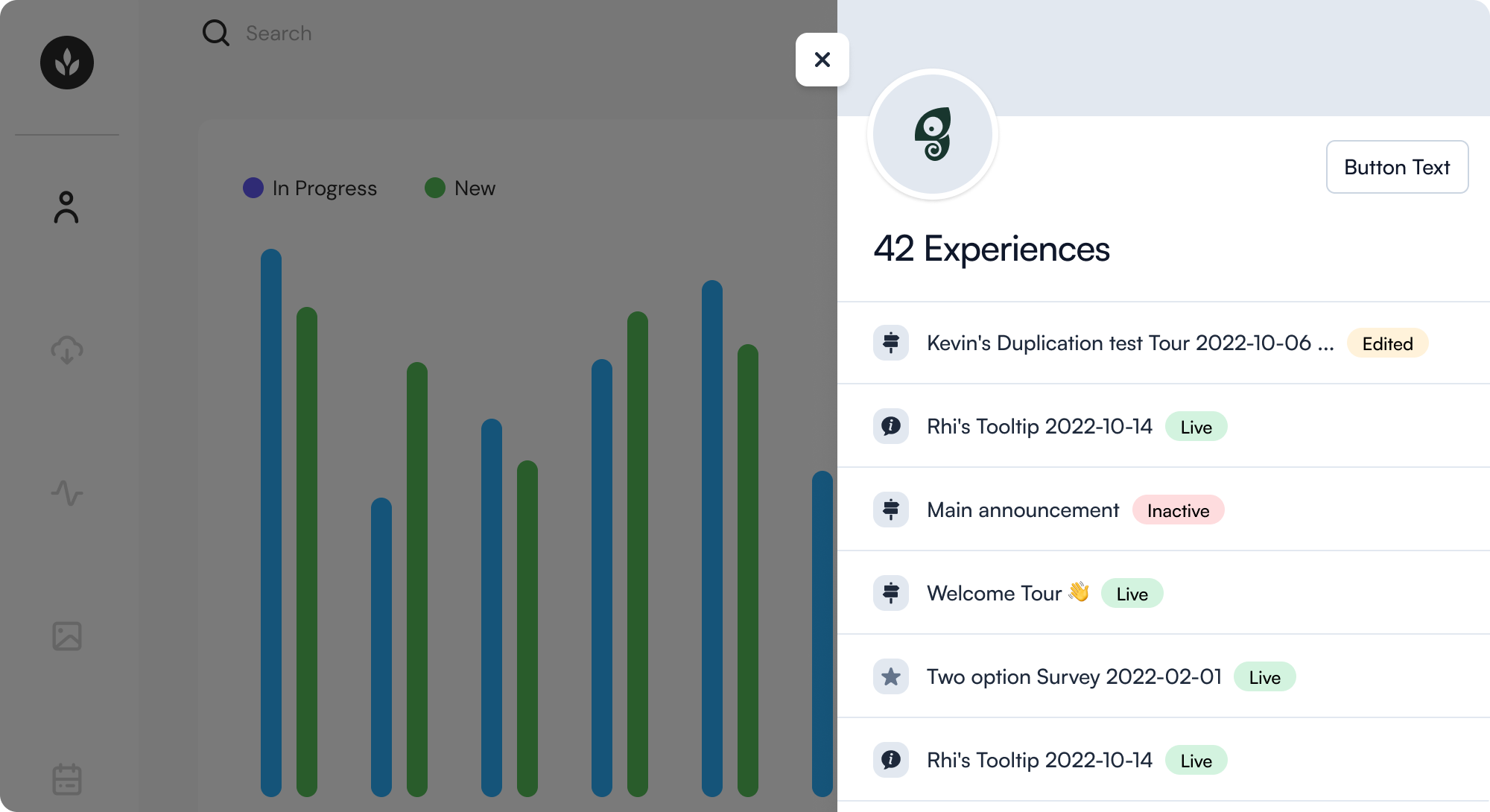
A lightbox or "highlight" in-app pattern focuses user attention on a specific element or content piece by dimming the rest of the interface. It's commonly used when viewing “full-screen” or expanded media content (e.g., videos), especially within Modals.
Still, it can also be used in product tours to highlight core navigational items or CTAs. This can help focus a user and remove distractions, but ideally only in scenarios where the user has opted into the focused object.
Use cases for lightboxes
Viewing Media: Providing a focused view and distraction-free viewing experience for videos, GIFs, images, prototypes, interactive demos, etc.
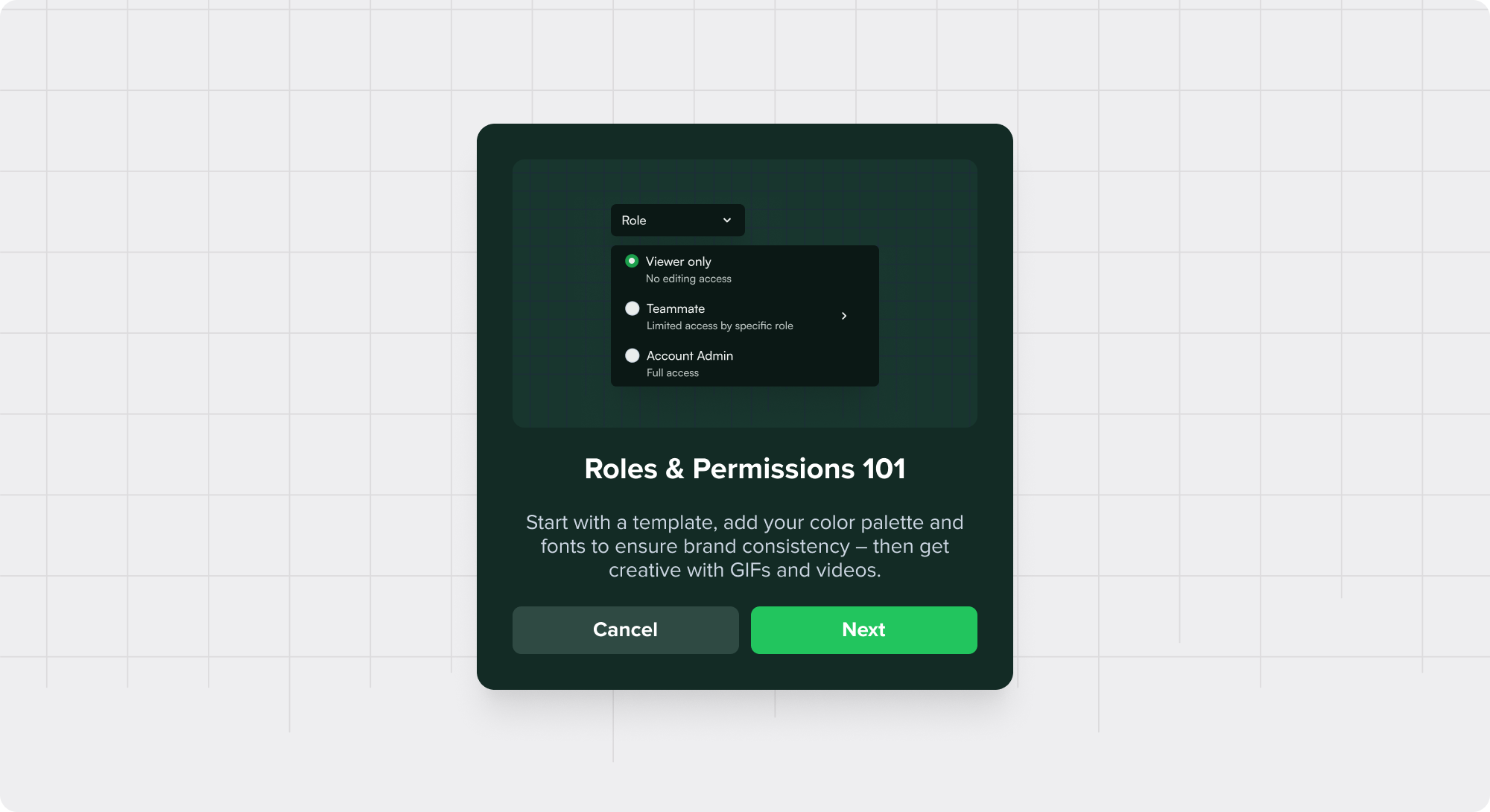
Announcing New Features or Changes: Drawing attention to specific UI components, especially when the change is not obvious
Onboarding Walkthroughs: Guiding new users through the app’s features by highlighting sections sequentially.
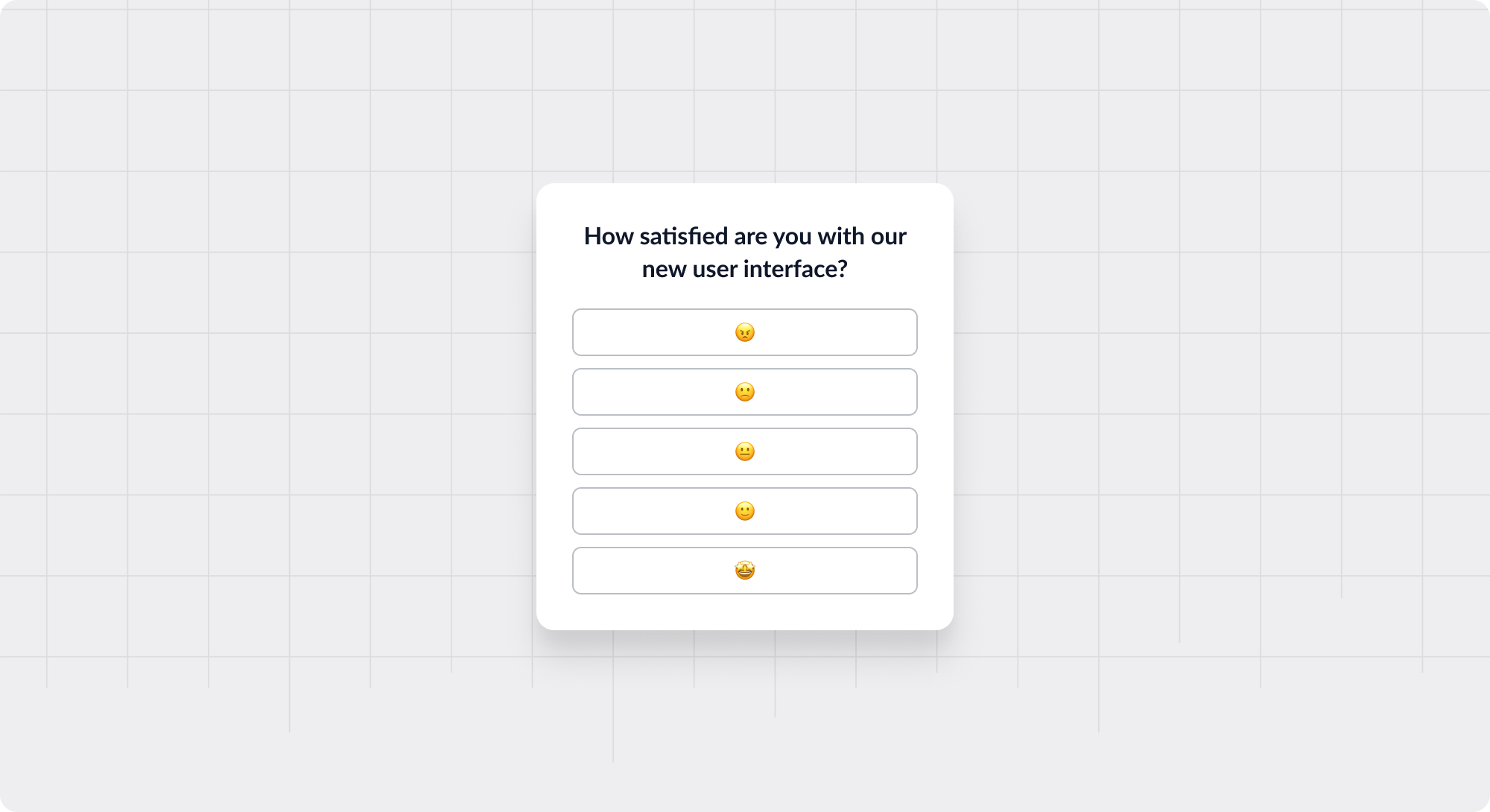
Requiring Inputs: Encouraging or forcing users to complete a form or enter data by removing the ability to engage with other UI parts.
Best practices for lightboxes
- 1 Use them cautiously; if the user has self-selected to view media or take a Product Tour, then they will welcome the focus, but if you force a user to pay attention against their interest, then it’ll lead to negative sentiment.
- 2 When using in sequence or as part of a walkthrough, limit the number to 3-4 (after that, users become restless and look to speed through or exit).
- 3 Don’t highlight/lightbox large containers/components; this contradicts the pattern and creates friction. Instead, use it when small or intricate elements need attention that may have been missed.
- 4 Avoid highlighting CTAs; commonly, users are aware of the CTA, so highlighting it does not gain an advantage. If your goal is to encourage more users to click, seek to understand the friction or gap rather than highlight the button.
Examples of great lightboxes


Intercom Lightbox Tip

Invision Lightbox Tooltip
Recommended reading 🤓

10 Bad UX examples: What to avoid and how to remedy them

5 Essential UX Principles to Drive Product Adoption

8 UX Strategies to Boost Customer Engagement