Effortless customization, consistent branding
Full control for a consistent
look and feel

Unified brand style
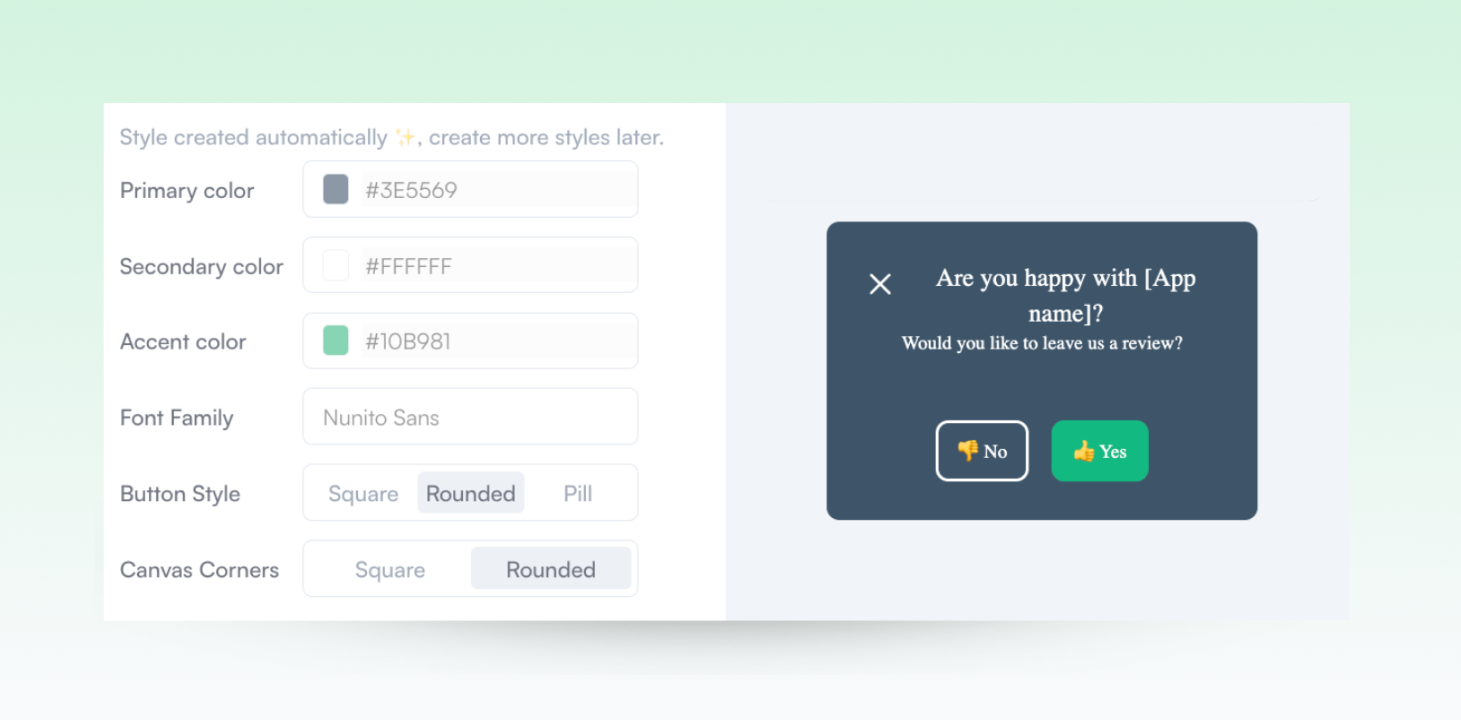
Incorporate your brand's fonts and colors into unique styles that govern your in-app patterns.

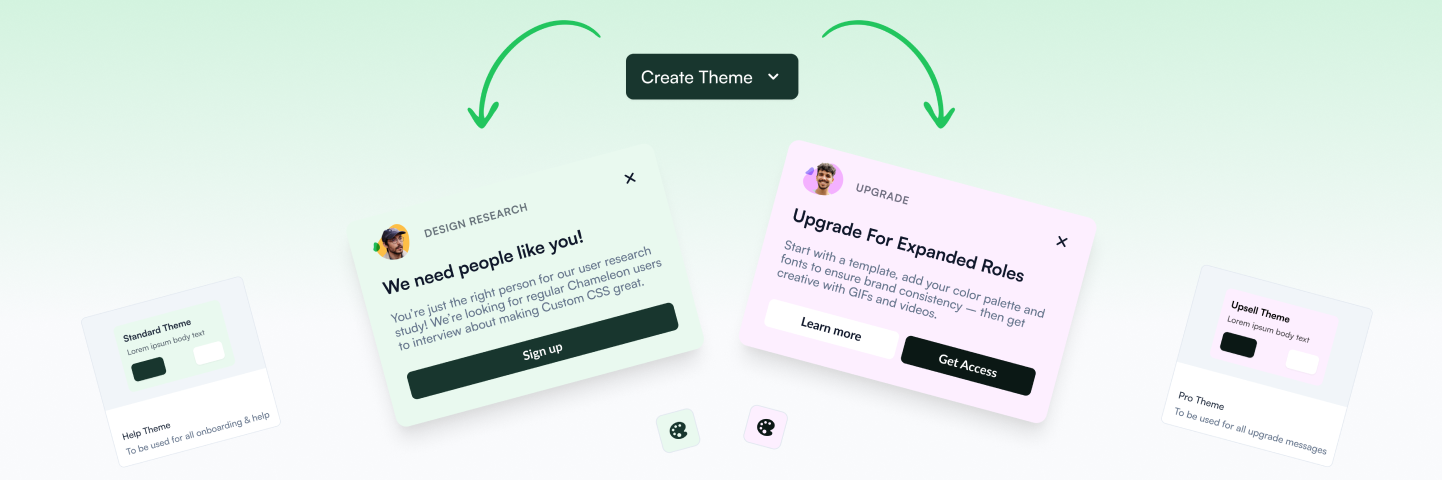
Consistent look with Themes
Adjust the look of any visual component, control spacing or padding, and define global styles that you can easily apply to any in-app pattern.
Easy to show off your brand's style
Use custom icon triggers or widgets to ensure every element matches your design standards for a better user experience.

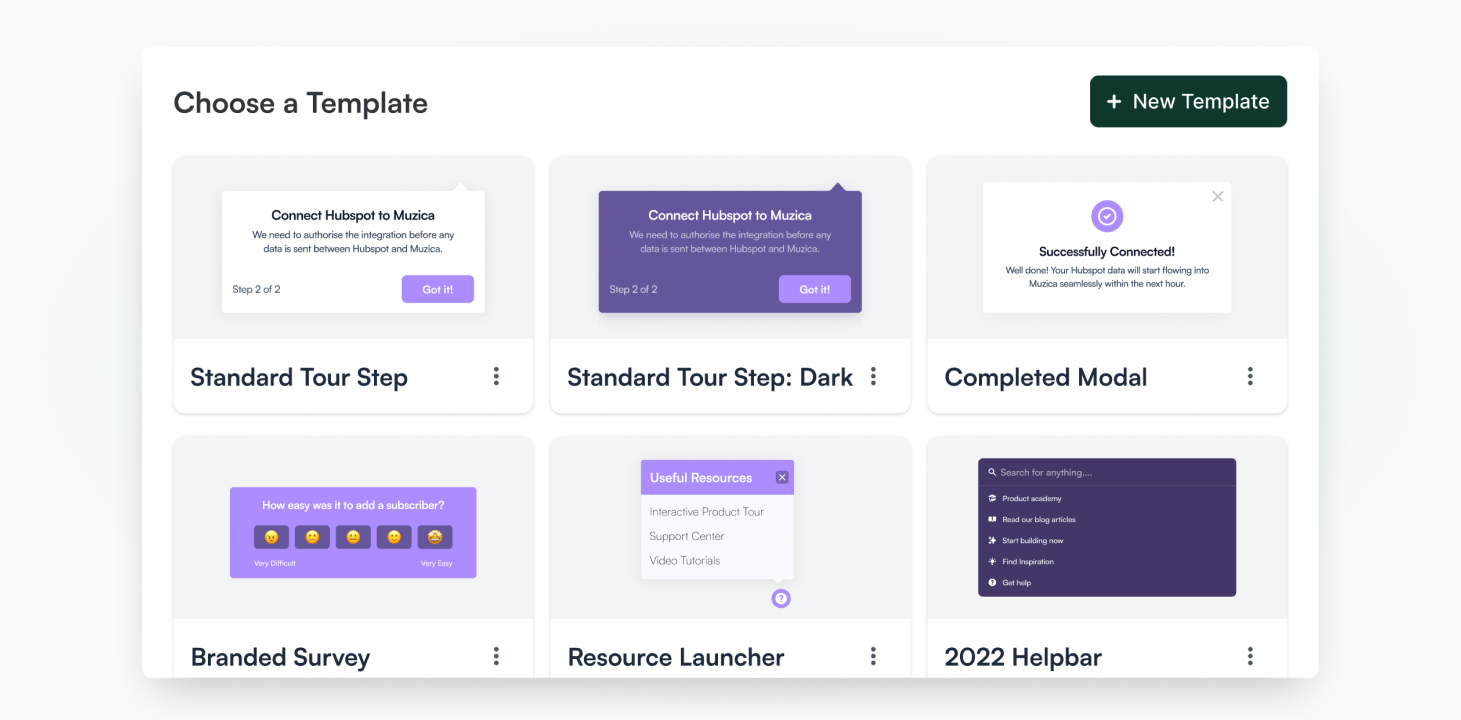
Templates to speed up building
Create blueprints for various user flows that anyone on your team can reuse to jump into building a new pattern.
“A big reason why we were blocked in the past from purchasing a solution like this was that we wanted our in-app experiences to look like they were part of our app.”
Powerful tools for UX Designers, flexibility for the entire team

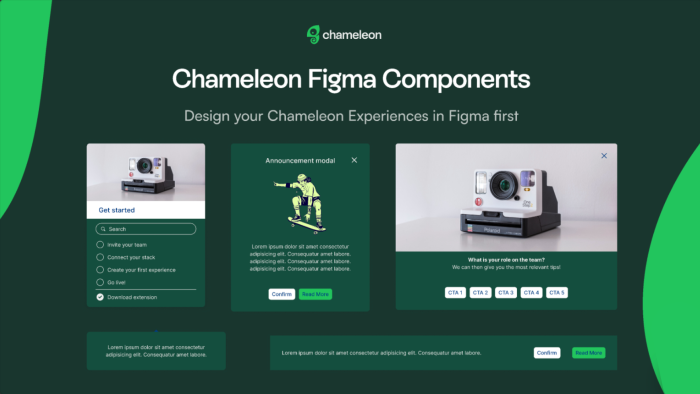
Streamline your UX
Use the Figma Components file to establish your in-app style before implementing your Themes or making updates.

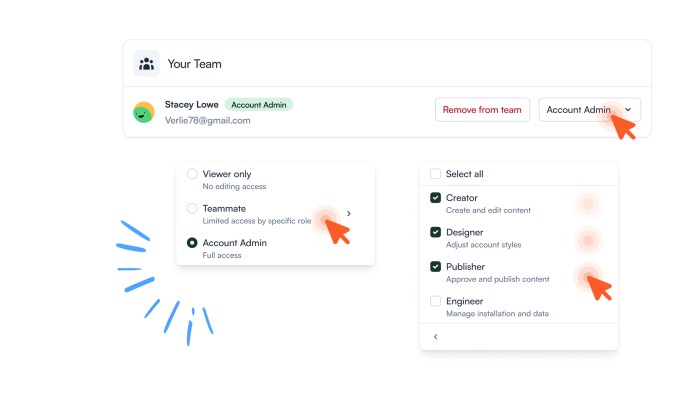
Team-friendly workflows
Collaborate seamlessly with your team, review changes before publishing, and adapt the styles based on users’ profiles.

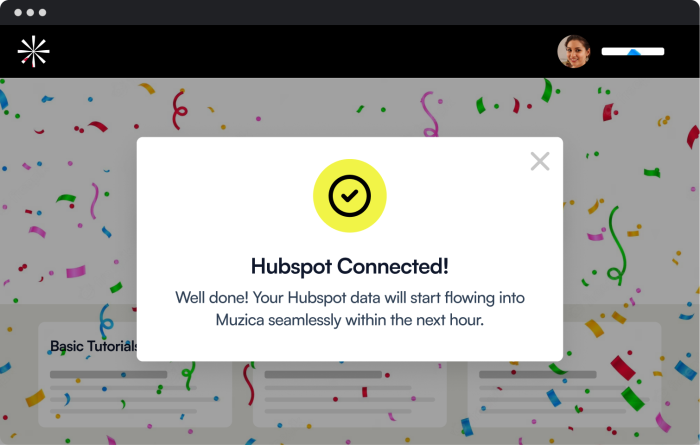
Make it memorable
Design welcoming experiences with progress bars, checklist visuals, and celebratory animations.
Design exceptional user experiences
Product Designers can create a unified style that reflects your brand with each interaction in-app. Customize every detail to match your brand's look and deliver experiences that captivate users and elevate your product's impact.
Hear more from our customers


Segment's Onboarding Modal

Rankmi's Feature Guide Modal
“Chameleon is very flexible, dynamic to our application, and it looks native.”
What else can Chameleon do?

A/B Testing
Launch A/B Tests on Tours or Banners to know what works best with your in-app patterns

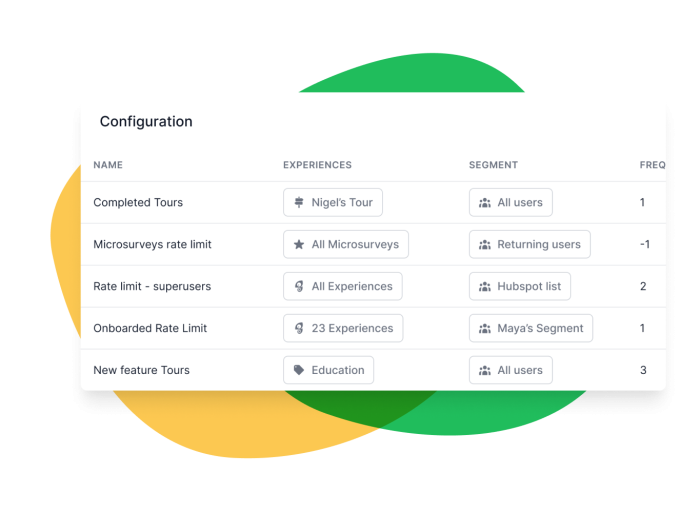
Rate Limiting
Set the right pace for in-app guidance and avoid overwhelming users

Automations
Create recorded journeys that users can launch to run automatic tasks or flows in your platform