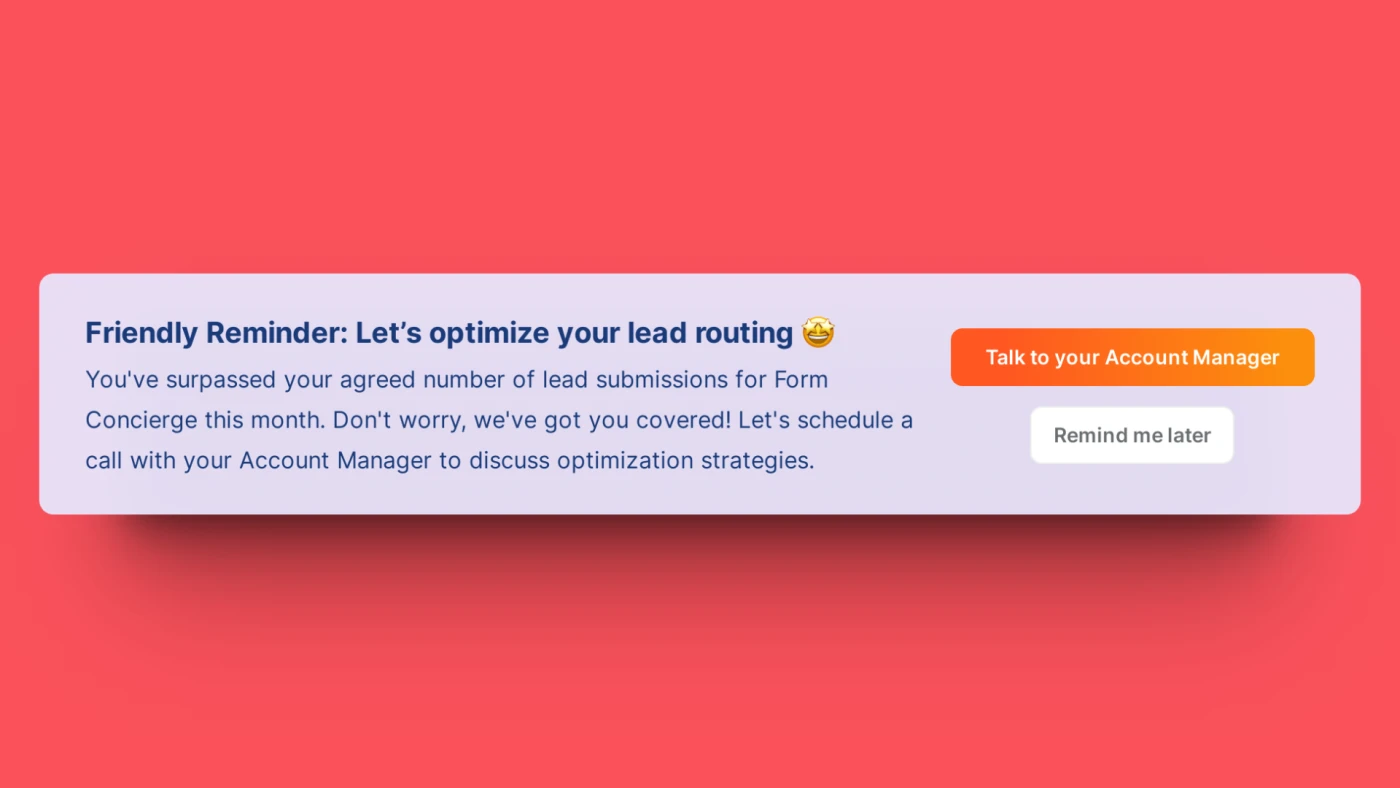
Grab your users' attention with no-code, native-looking in-line Banners

for Banners
- Build on-brand banners in seconds with conversational AI
- Run automated A/B tests without touching a line of code
- AI recommendations analyze live performance and suggest quick fixes
Use in-line Banners to make sure your updates are seen and that users stay engaged

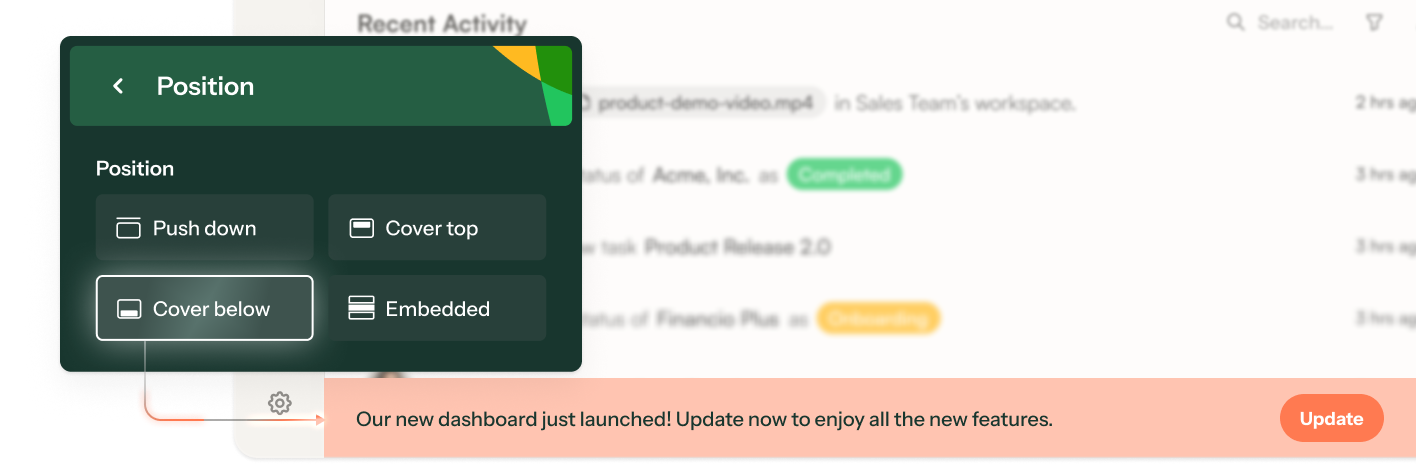
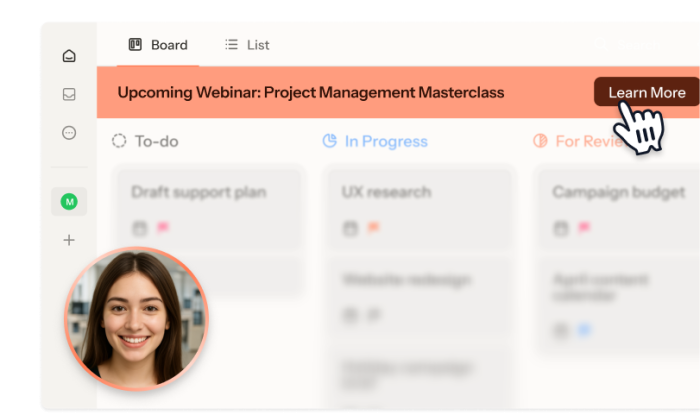
Control precisely where Banners appear
Choose a placement for your Banner, above or around your selected element, for an pixel-perfect native look

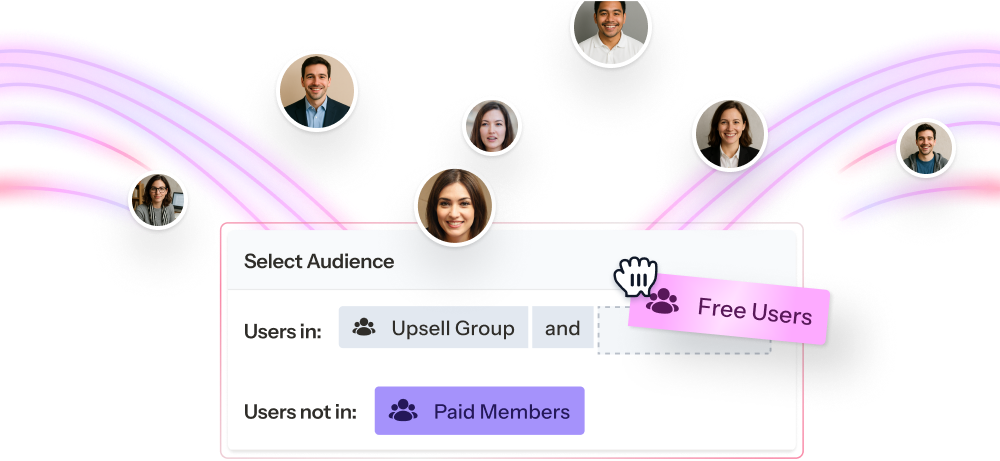
Target the right users with confidence
Invite new users to an onboarding webinar, show upsell offers to long-term customers—no awkward mix ups here

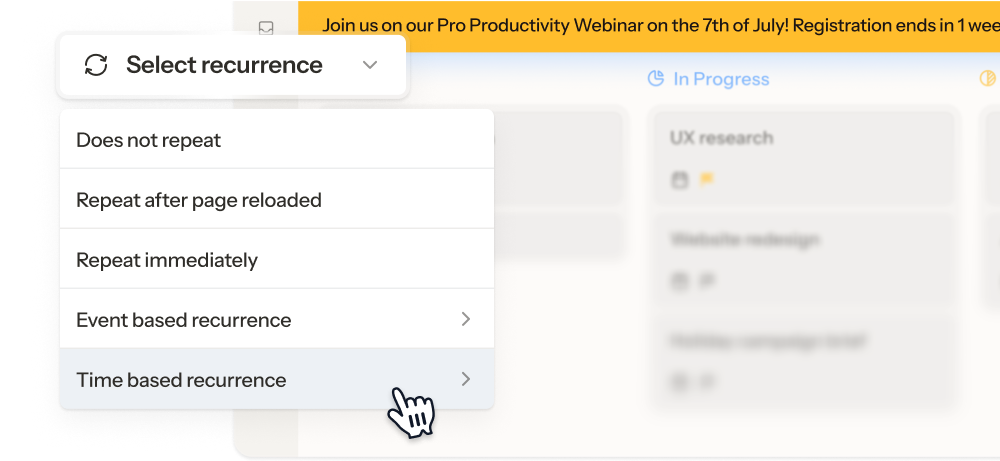
Choose how often Banners are shown
Set up recurring Banners for important payment reminders or display an omnipresent onboarding message until completed

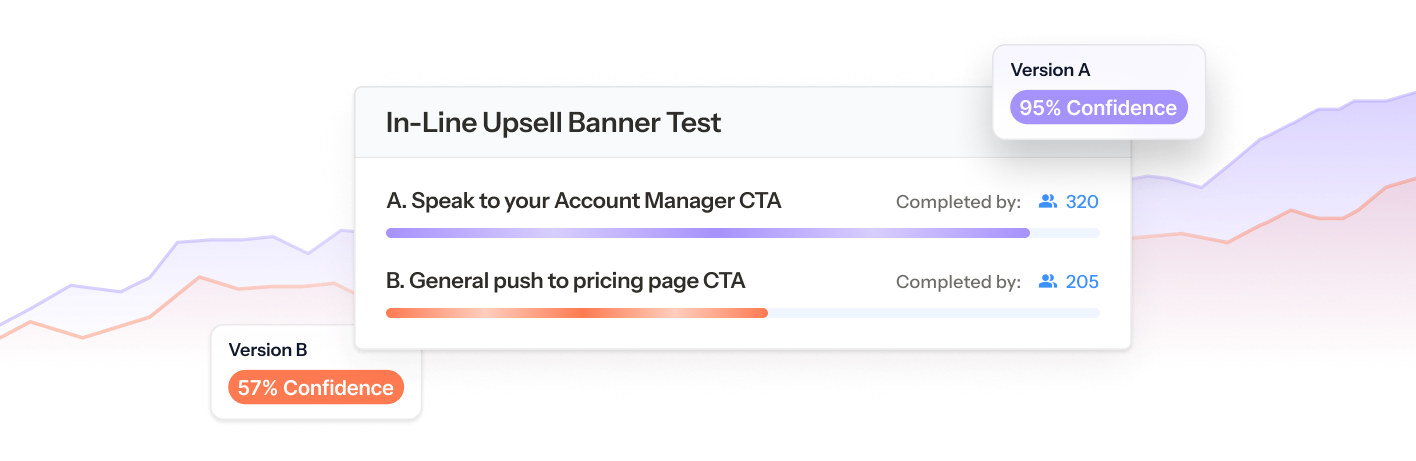
A/B test your in-line Banners
Experiment with your in-app copy with native, AI-enhanced testing within Chameleon that automatically sets your winning variant live
Experience the next evolution of in-app UX, try building Banners below
You can position Banners using Chameleon’s point-and-click Builder, without any engineering help, and your page will automatically be adjusted to create the space needed for your Banners.
Why you'll love using Banners to drive product adoption

Your users are already familiar with the pattern
By allowing customers to engage with banners on their own terms, you can reach high completion rates while avoiding interrupting users' experience.

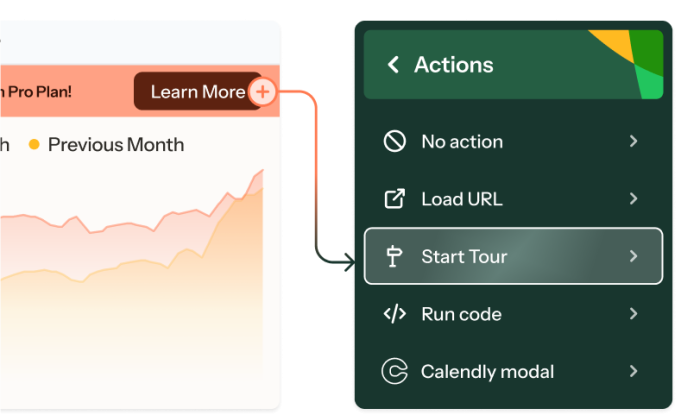
Use CTAs that go beyond opening new pages
Use Chameleon's button "Actions" to launch a Tour, schedule a call with Calendly, view Figma prototypes—and so much more

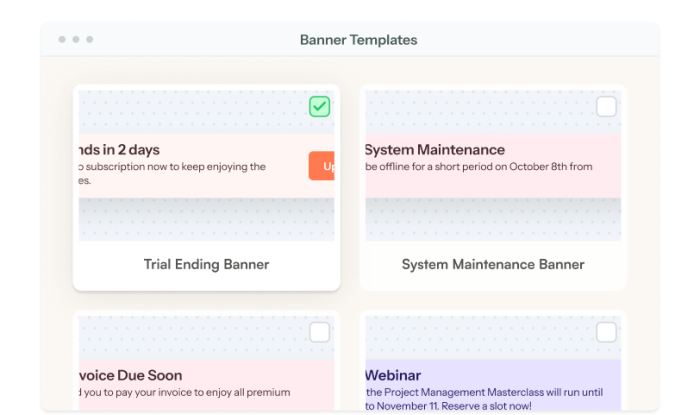
Templated Banners will help you get started fast
Use Chameleon to recreate your in-house banners perfectly with templates for different styles e.g., warning about payment vs. invite to a conference