Slideouts
Panel overlays that slide onto users' screens to provide additional information or prompts

What are in-app slideouts?
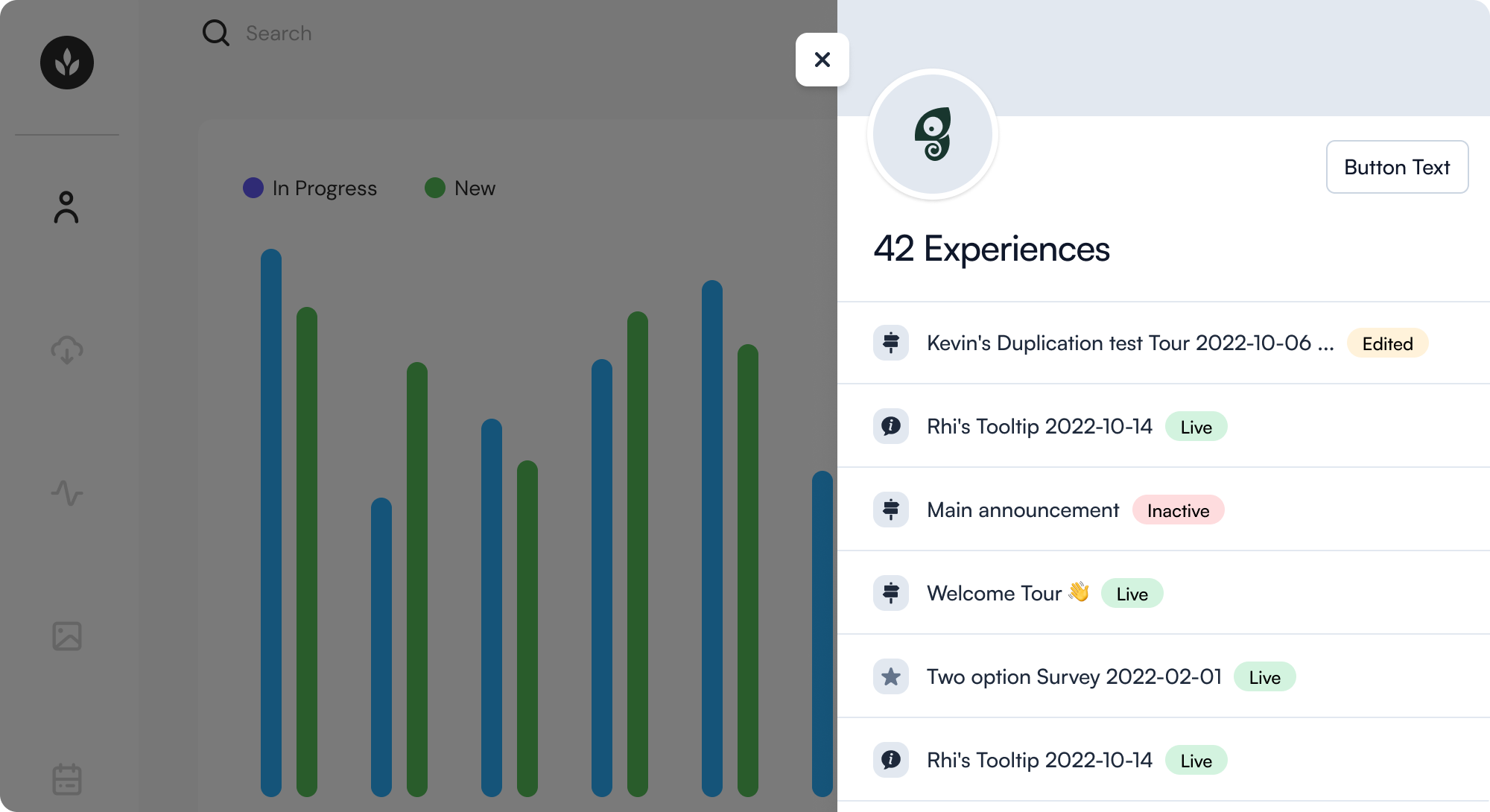
Slideouts are mid-sized UI elements that emerge from the side of the screen, often on the right side. They may be full-screen height and designed to distract users from the main app as part of a core workflow, or they may be smaller and more informative.
These patterns are designed to engage users effectively by offering a variety of interactions, such as gathering feedback or prompting actions.
Use cases for slideouts
User Preferences: Adjust settings or preferences within an app, often related to the main underlying page, and where that context needs to be preserved or returned to (instead of a full page navigation away)
Auxiliary Information: Display related details or content from a component or element in the main application
Additional Resources: gateway to help documentation, chat, or other helpful content or resources
Promotions or Offers: Highlight special offers or important notices
Best practices for slideouts
- 1 Slideouts typically cover the underlying application, so they should be used either as part of the core workflow for a user or in a way that supplements their existing activity
- 2 If not using a full-height slideout, then ensure the design and entry animation draw the attention of the user
- 3 Offer options to defer/snooze any promotional slideouts so users can engage at their convenience and aren’t frustrated at the interruption
- 4 Users often look for a widget or right-hand menu for additional help resources, so use this to your advantage and make your help docs accessible
Recommended reading 🤓