Chameleon vs Userflow
Choose Chameleon for more customization and integration flexibility


Trusted by leading SaaS companies to drive growth

for Product Adoption
- Go beyond AI flows. Copilot creates in-product announcements, surveys, help centers, and more from start to finish.
- Research, strategy, content, and targeting done for you.
- Trained on 10 years of proven strategies and conversion data.
Why high-growth teams look
for a Userflow alternative
While Userflow covers the basics, growing teams quickly hit its limitations around customization, integrations, and sophisticated triggering. They need a platform that can match their brand, connect with their entire tech stack, and deliver experiences that respect user preferences instead of interrupting workflows.
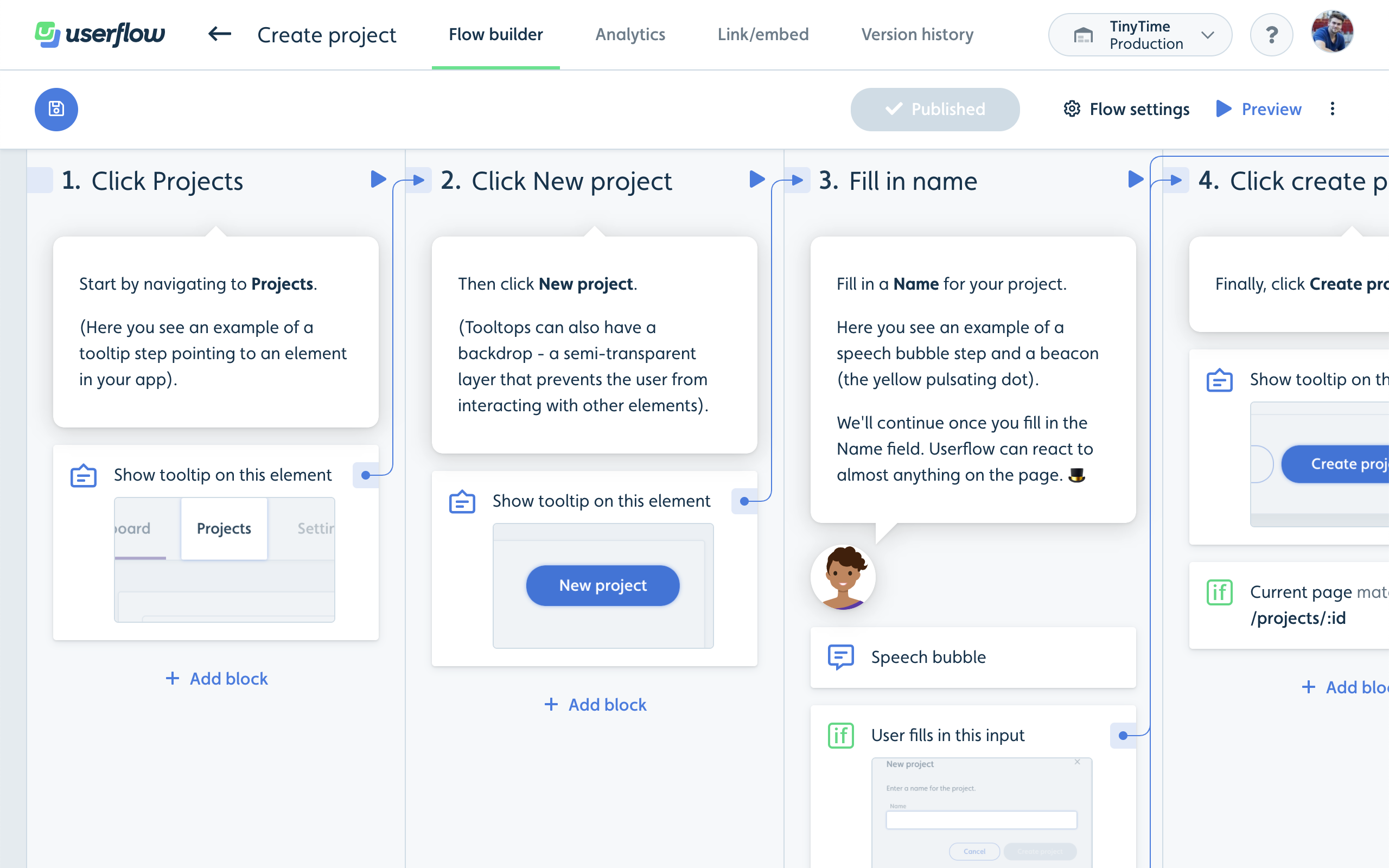
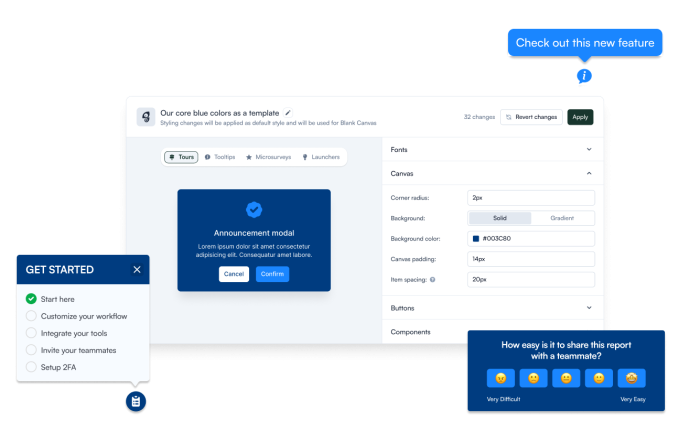
Create in-app UX patterns that feel native to your app
Don't let a basic flow builder block you from building. Chameleon gives you completely customizable banners, surveys, modals, checklists, and more!
- Start with a preset template, or make your own stunning designs that can be reused
- Chameleon pulls your brand colors and fonts upon signup, so you can plug-and-play
- Use optional CSS to fine-tune your UX patterns and get even more creative

Connect your stack seamlessly for advanced segmentation – and more
Chameleon unlocks the capabilities of your Product, Data, Sales and Marketing tech stack inside your app to take your user experiences to the next level
- Two-way integrations with product analytics tools; Heap, Mixpanel, Amplitude
- Additional Actions enable you to launch embedded next steps e.g. book a call through Calendly
- Get data to and from your CRM or data warehouse for precise targeting

Control the delivery of your guidance with confidence
Confidently ensure your users see the right messages at the right time—every time, without getting annoyed or overwhelmed.
- Throttle how frequently users see Experiences with Rate Limiting for a delightful UX patterns
- Decide if an Experience should wait until elements show on the page
- Schedule Experiences to go live on a certain day, and set them to unpublish automatically

Questions we often hear from customers who switch from Userflow
-
Chameleon can function with a wide variety of apps. It fully supports JavaScript web application frameworks such as Angular, React, Vue, and web applications wrapped in Cordova and Ionic Capacitor. It also supports single-page apps (SPAs), though certain features like interface change events, interaction events, and highlighting/dynamic-positioning based on elements aren't available for Flutter SPAs.
Chameleon can operate across your own iFrames if the Chameleon snippet is installed within them. N-level deep Shadow DOM is also supported.
For mobile platforms, Chameleon supports mobile web apps built to be responsive, adjusting as elements move based on browser size. However, it does not support native mobile apps.
The system also works well with apps with dynamic URLs and multiple subdomains, including multiple products or environments with different domains, given that the Chameleon code is installed across all these platforms.
Finally, note that Chameleon requires an initial page load to identify users and it polls regularly to check whether a tour should be displayed based on changing criteria (page URL or user activity).
Check out this help center page for more information on frameworks that Chameleon supports. -
Chameleon is proud to have a highly-rated and well-loved support team dedicated to assisting you with your needs and queries:
- Get Help Widget: Our dedicated team is just a click away. Find our Get Help Widget in the bottom left corner of your Dashboard to connect with us or explore our Help Center.
- HelpBar: While using the Builder in your product, bring up the HelpBar (cmd+ k) to gain quick access to support resources.
- Troubleshooting Guides: Curated by our experienced support team, these guides can help resolve common issues with Chameleon features.
- Report an Issue: If the problem persists, report an issue by providing details such as the problematic Chameleon Experience's ID, a video recording of the issue, and confirming access to your Chameleon account for our support team.
- Request a Review: Users on the Growth and Enterprise plans, can get personalized advice and improvement suggestions for their Chameleon Experiences based on best practices around UX, user psychology, and in-product patterns.
For effective troubleshooting, we recommend that admins grant our support team access to your Chameleon account from the Help page. This only allows us to see your Chameleon Dashboard, and not your app.
Our amazing support team strives to respond to any reported issues within 24 hours. However, for urgent issues, we'll prioritize and get back to you sooner.
-
You can try Chameleon for free by signing-up and using our Chrome extension to build and preview tours on your site. There is no time limit for this, and whenever you’re ready to activate your guidance, you can proceed with purchasing a plan or contacting us for a quote.
We also offer an extended POC for Growth and Enterprise plans. Book a demo with the team to find out more about that. -
By default, Chameleon does not collect any data personal or personally identifying data. You can learn more about what we collect and why here. Chameleon adheres to EU GDPR, CCPA, and similar regulatory protocols and has a clean SOC 2 Type II attestation.


